Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, — это статья для вас. Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют). И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?.
Почему Sketch? Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился — и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud. Сейчас Sketch как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам — и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch? Sketch — одна программа из группы под названием «векторные графические редакторы». Другие представители этой категории — Adobe Illustrator, CorelDRAW и OpenOffice Draw. Векторный редактор отличается от пиксельных (растровых) редакторов.

В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг: Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем. В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Руководство по работе в megacampus.ru Университет. Работа в Darktable. Приведённое тут краткое руководство по основам 3d в Blender есть только.
Все хорошее — компактно Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $ 99, для студентов — $ 49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске. Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят. Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов. Учиться дизайну в Sketch быстро, окупаемо, и весело!
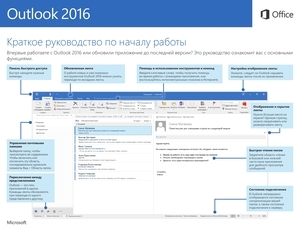
Начало работы в Sketch Сначала скачайте Sketch Если вы совсем новичок, посетите страничку на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию. Постарайтесь не заблудиться в интерфейсе Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают. Вот более детальное объяснение функционала каждого раздела:.
Панель инструментов: предоставляет доступ к часто используемым командам. Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста). Список слоев: эта панель показывает список всего, что было нарисовано в Sketch.
Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.

Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.

Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице. Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница — это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов.
Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна. Далее, ознакомьтесь с некоторыми важными командами a. Создание артбордов Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке.
Вы можете создавать столько артбордов, сколько хотите, на одной странице. Чтобы создать новый артборд, нажмите «Insert» на панели инструментов, затем выделите «Artboard», кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать «A» на клавиатуре, а затем кликнуть и потянуть. Рисование фигур Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!). O = овал. R = прямоугольник.
U = прямоугольник с закругленными углами. L = линия С помощью кнопки «Insert» в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.
Вот тут я рисую звезду:. Выравнивание и распределение объектов Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают: Распределить по горизонтали Уравнивает горизонтальные отступы между выделением из 3 или более объектов. Распределить по вертикали Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю Выравнивает левые края 2 или более выделенных объектов. Выравнивание по горизонтали Выравнивает горизонтальные центры выделения из 2 или более объектов. Выравнивание по правому краю Выравнивает правые края 2 или более выделенных объектов. Выравнивание по верху Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали Выравнивает вертикальные центры выделения 2 или более объектов. Выравнивание по низу Выравнивает нижние края 2 или более выделенных объектов Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах. Вот пример, как я использую выравнивание по левому краю (кнопка «Align left»): d.
Дублирование слоев и артбордов В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию «Duplicate», чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду: Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией «Undo» сотни раз: e.
Работа В Киеве
Вы не знаете, как сделать запись экрана? Пробовали, но записанный вами урок или вебинар плохого качества? А может быть вас смущают черные полосы в готовом видео и вы не понимаете откуда они взялись? Вам хочется сделать красивые переходы между слайдами или наложить музыку при их демонстрации, но вы не понимаете как это сделать? А может быть вам хочется сделать ролик из готового художественного фильма, но чтобы актеры произносили совсем другой текст?
Работа В Одессе
А, может быть, вам кажется, что сделать заставку к ролику это очень сложное дело и вам с ним не справиться? На все эти вопросы вы найдете ответы в нашем курсе. И мы поможем вам развеять все ваши сомнения. А также вы узнаете, как наложить ваши фирменные водяные знаки на видеоурок. Как закрыть в ролике ваши пароли и ту информацию, которую вы хотите оставить незамеченной для зрителя. Почему при демонстрации некоторые части экрана приближаются, а потом удаляются.
Работа В России
Как сделать так, чтобы ваш ролик занимал только часть экрана или поместить его на картинке или в рамочке. Как разместить ролик на youtube.com. Где взять музыку для озвучивания ролика или отдельных его фрагментов, чтобы не нарушать авторских прав.